
2023
デザインやコーディングの自己研鑽のため、オリジナルのWPブログを作成しました。
サイト名
web design shake(ウェブデザインシェイク)
公開日
2023年11月
制作期間
約4カ月
制作規模
デザイナー1人
ポジション
デザイン コーディング
制作環境
2023年7月ごろ、私には以下のような思いがありました。
また、社内では経験できないことを経験したいと思っていました。
Webデザインについての情報を発信する「web design shake(ウェブデザインシェイク)」を開設・運用開始しました。
そもそもWordPressやPHPについては全くの未経験でしたので、ブログの構想を練りながら技術面の勉強をし、活動開始から4カ月かけてCMSを用いたブログ運営ができる状態にしました。
ブログはSEOで上位に上がってくるまでに、一般的に立ち上げから半年~一年かかると言われています。まだまだ数字は低調ですが、Search Consoleやアナリティクスの数値を追いながら、まずは月間PV数1万、いずれ10万PVを目指し記事を制作しています。

web design shake ロゴ
web design shakeはデザインやコーディングを勉強したい方が、おいしい思いをできるブログという意味で名付けました。 初心者の方に優しく丁寧に教えるという印象が持てるような、親しみやすい柔らかな曲線を用いてロゴを作成しました。

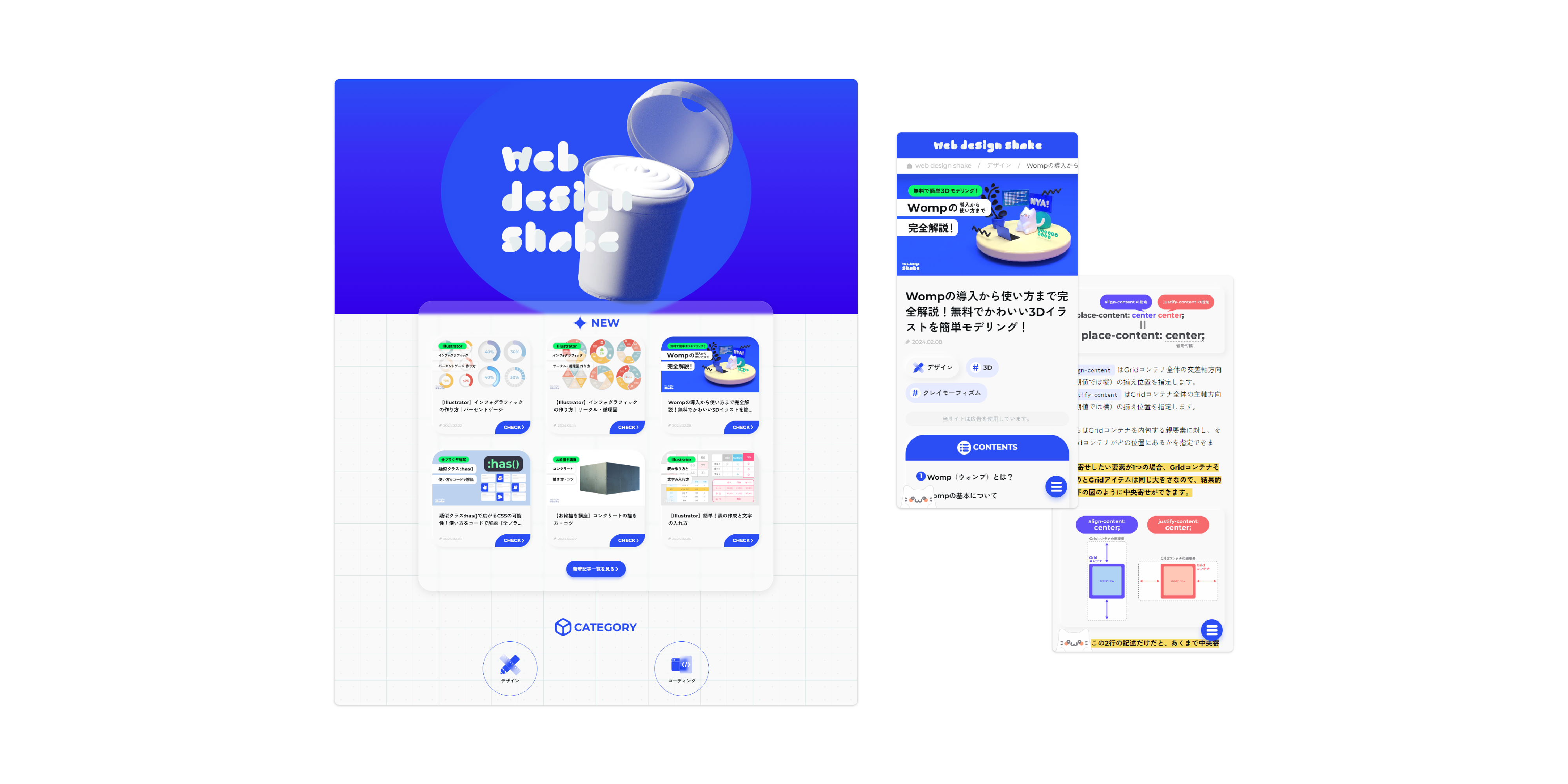
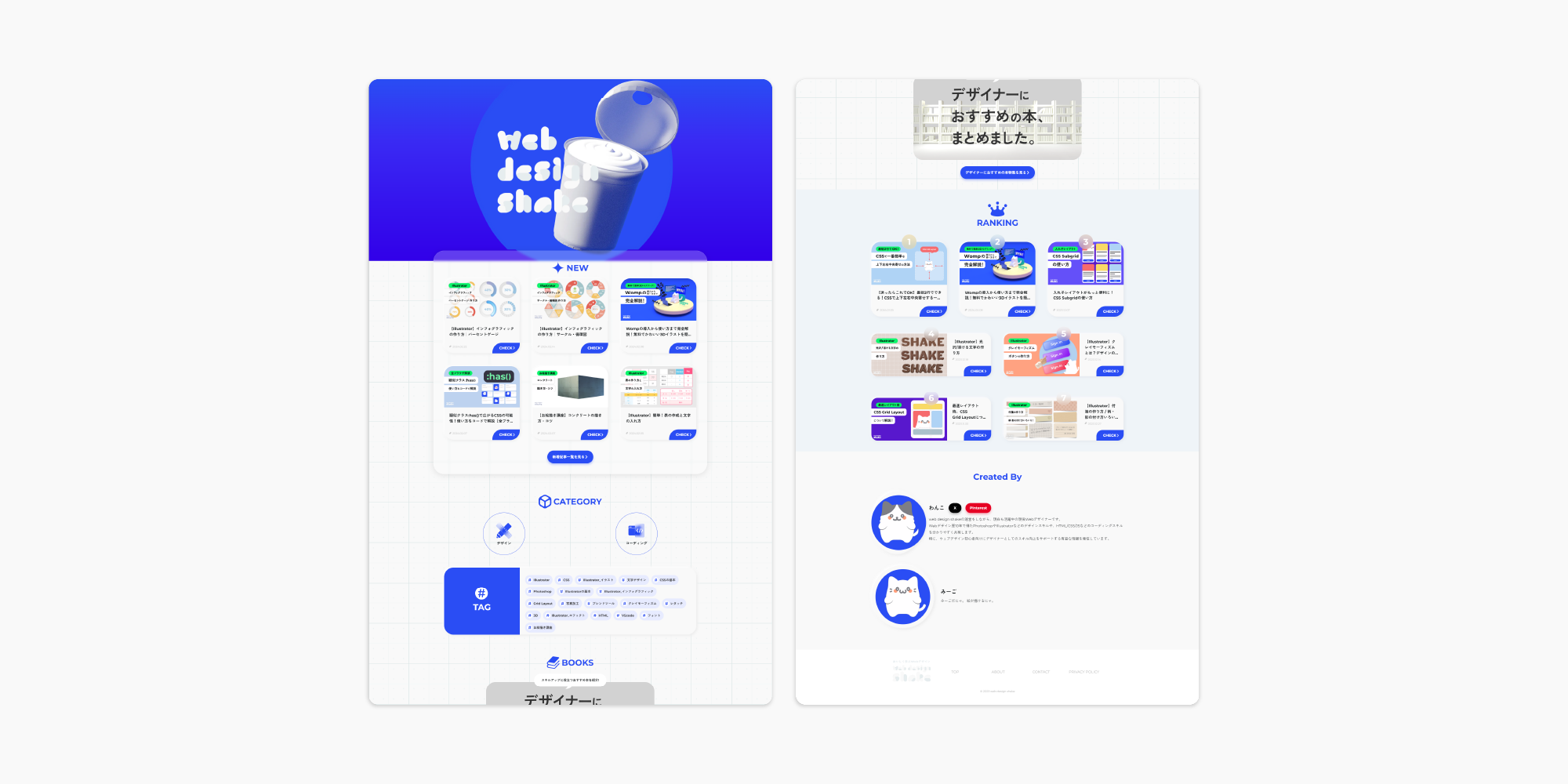
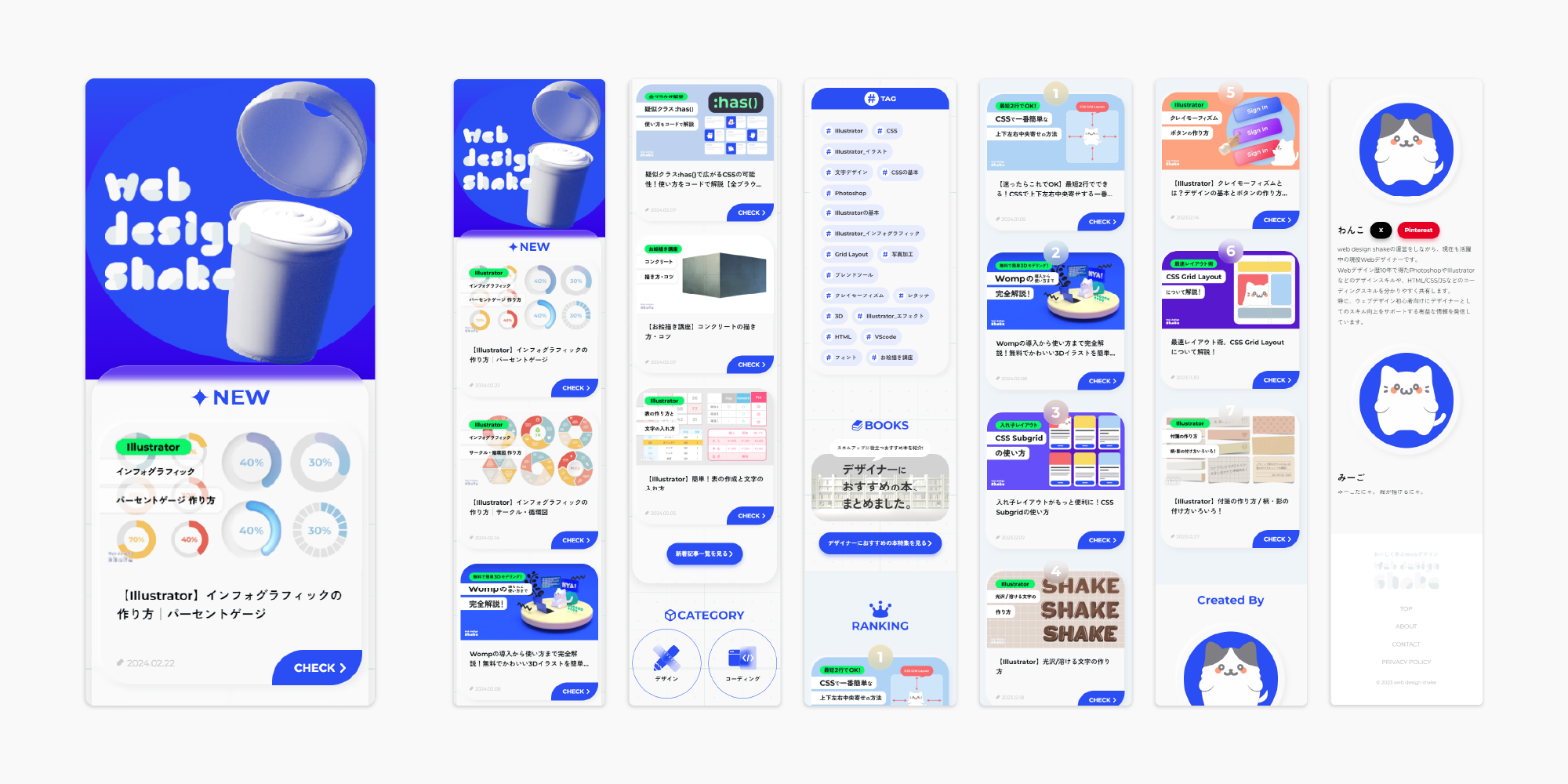
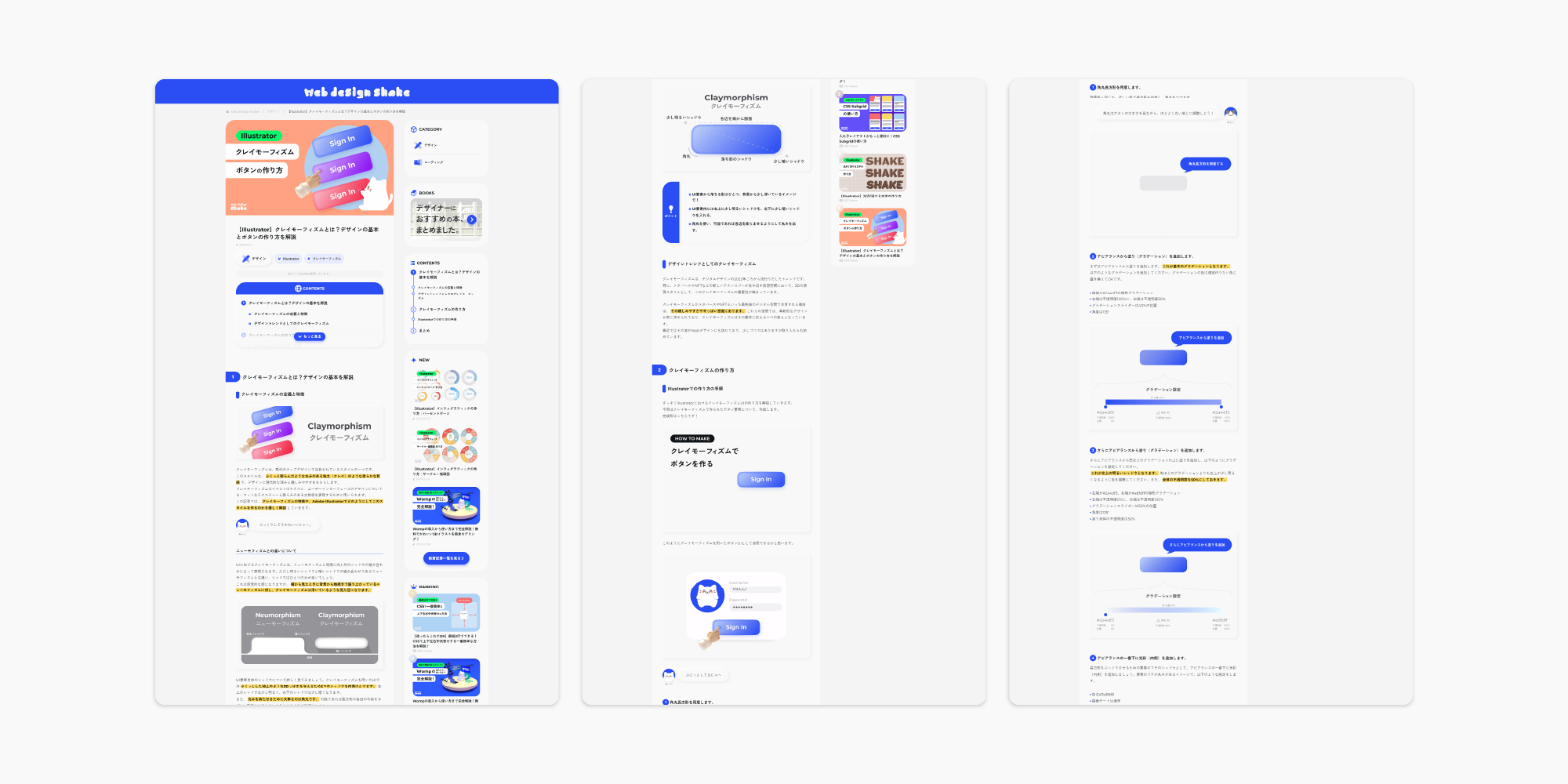
トップページPC

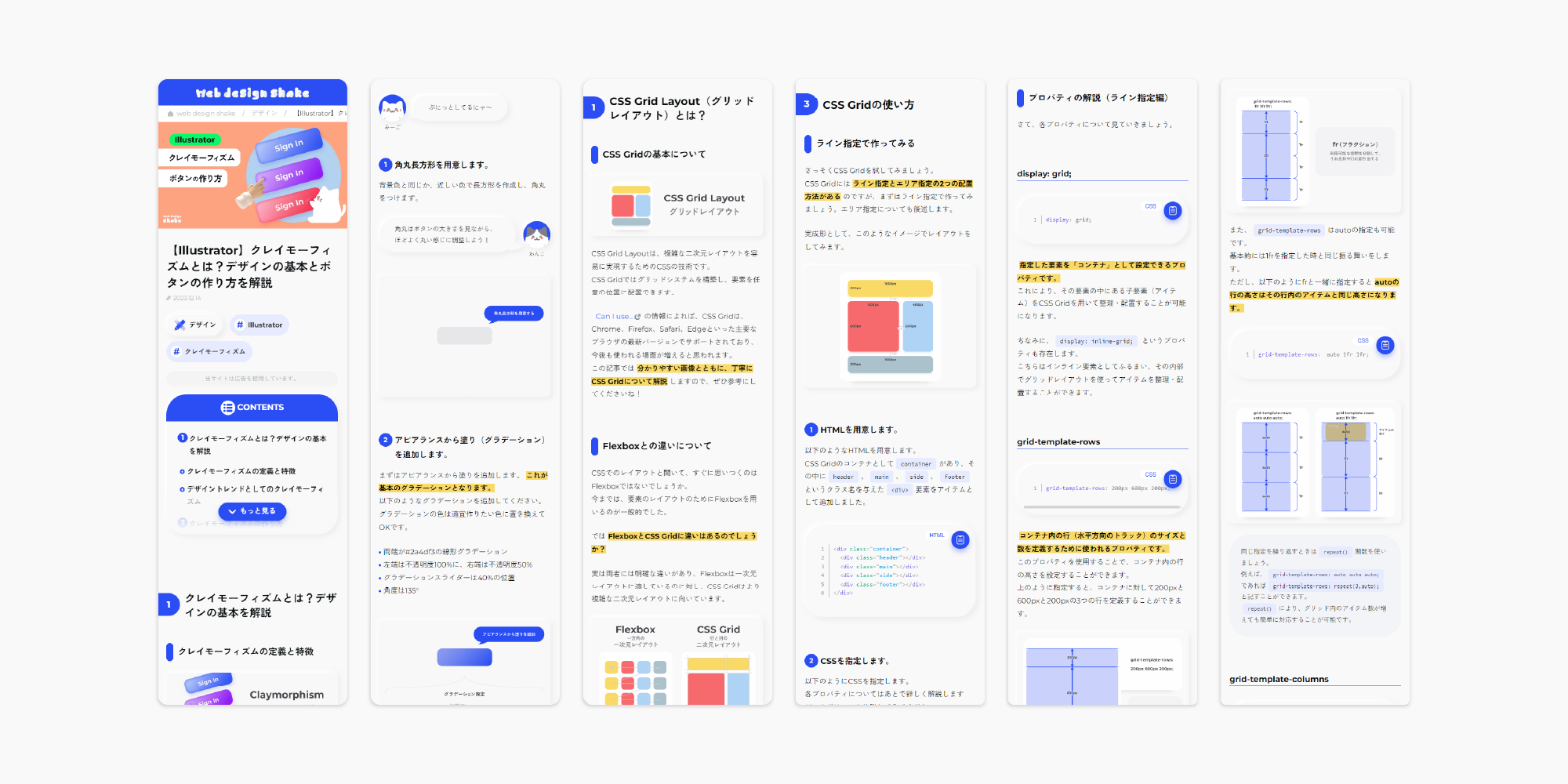
トップページSP
トップページは新着フィードを中心にカテゴリページやタグ、ランキングや制作者の情報を載せています。 優しく詳しい解説を心がけるブログとして、丁寧さや誠実さが感じられるようなトンマナでデザインしました。
カテゴリアイコンはグラスモーフィズムを用いて表現しています。左からデザイン、コーディング、デスク環境のアイコンになります。

カテゴリアイコン

記事ページPC

記事ページSP
記事ページはSEOを意識して作成しました。 読みやすいフォントサイズや行間などのユーザービリティはもちろん、日本語フォントはサブセット化したり、Webp形式の画像を使用するなど読み込み速度も気を付けています。 この成果として、GoogleのCore Web Vitalsですべてのページで良好な結果となりました。

Core Web Vitals
また、ユーザーが使いやすい機能も実装しています。PHPでページ内の記事見出しから自動で目次を生成する機能など様々な工夫をしました。

記事見出しから自動で生成する目次
その他、コード表示パーツや、会話パーツ、関連記事パーツなど、ほぼすべてのパーツをオリジナルで作成しており、見やすく綺麗なデザインブログになっています。

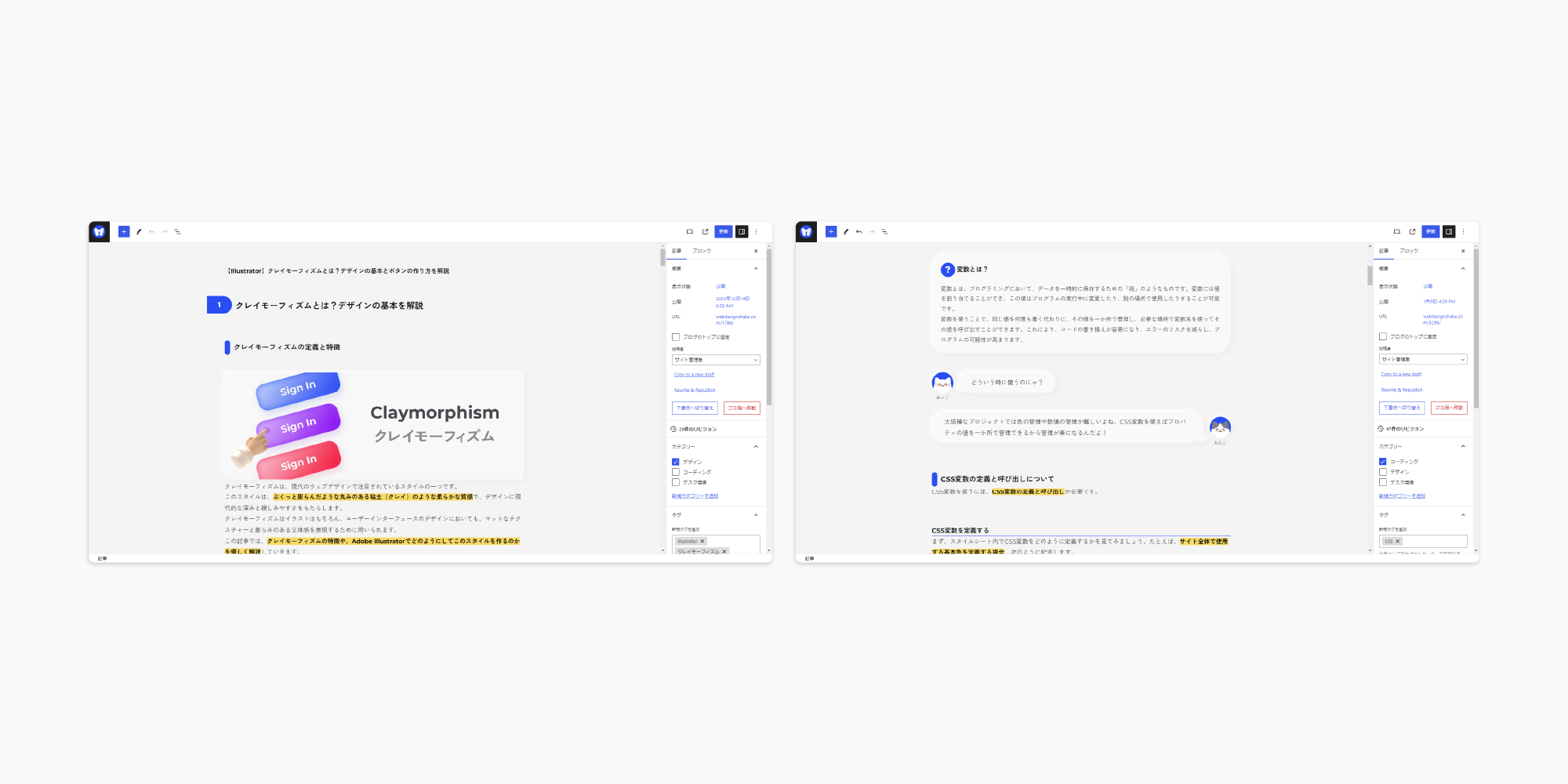
PHPでカスタマイズし、実際の記事とほぼ同じ表示で編集可能な管理画面
配布されているWordpressテンプレートは有料・無料に限らず使っていません。 このブログはそもそもデザインブログであること、またテンプレートを使わずにすべて自力で作ることも勉強になると考えたからです。
WordpressではPHPを扱ってカスタマイズができるのですが、WordpressもPHPも未経験だったため、ゼロから学習しながら制作しました。PHPを使ってヘッダーやフッター、サイドバー、記事内パーツなどを作成し、自由に組み合わせて使うことができるようになりました。 コーディングスキルのない妻も運用することを考慮しWordpressの管理画面で容易に記事作成できるようにこだわりました。
また、他にもレンタルサーバーの設定や、ローカル環境で開発するノウハウなど多くの領域で未知の部分があり、学ぶことが多かったです。
ブログを始めてまだ3カ月なので数値上の結果はまだまだですが、PV数増加を目指して運用しています。
そのためには、SEO順位をアップさせる必要があり、今はロングテールキーワードや検索ボリュームの小さなキーワードで上質な記事を書いていくことを意識的に行っています。
各記事は検索ボリュームツールやキーワード調査ツールを用いて有効そうなキーワードを選定し、そこから共起語などを含む形で見出しを作っていきます。
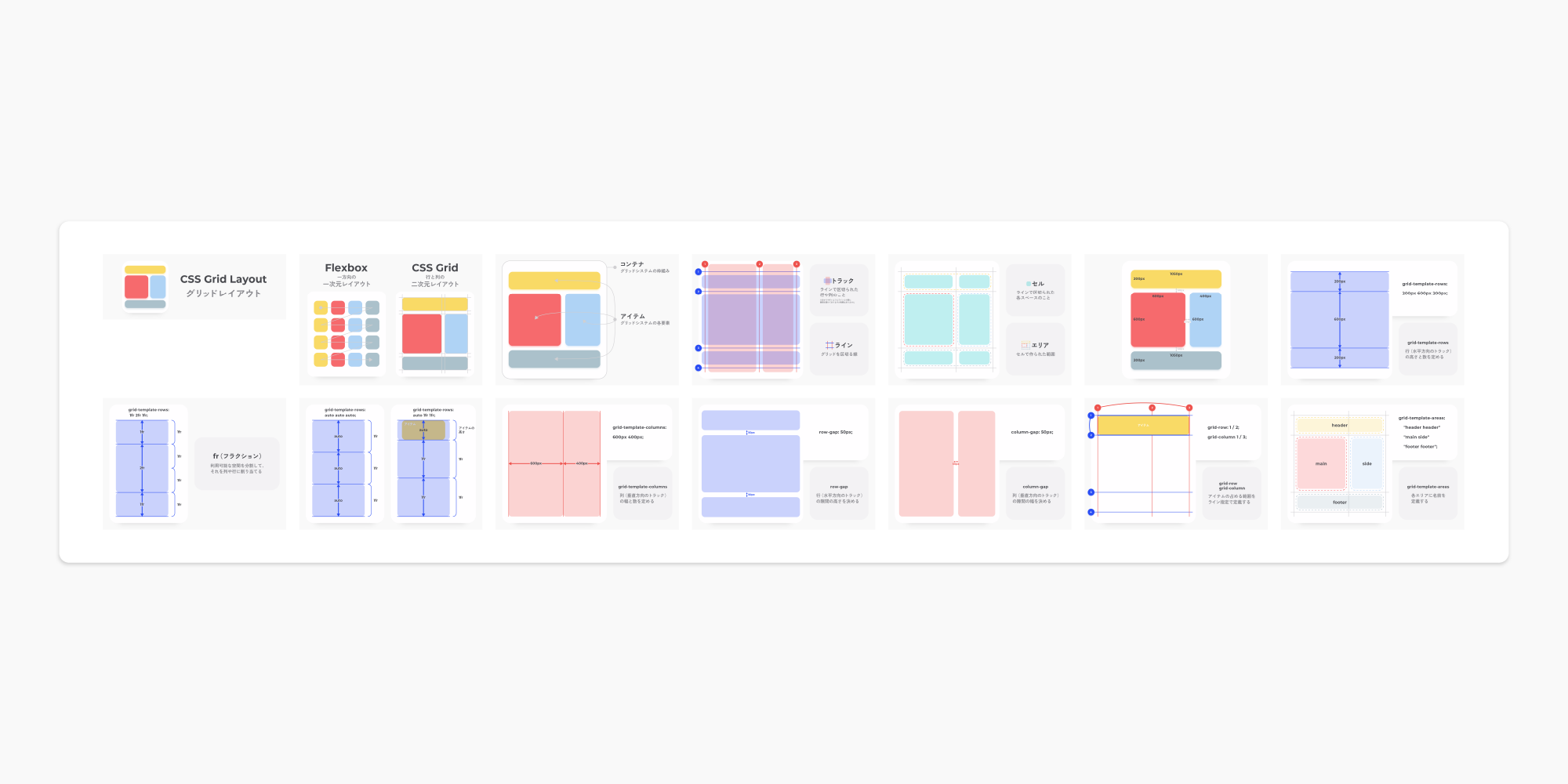
記事では特に画像も重視していて、初心者の方でも読んでいて分かりやすい解説画像となるように、丁寧に作成しています。

記事内で扱う画像もすべて作成
その成果として、「クレイモーフィズム」「css subgrid」など複数の記事で10位以内を取れている記事も出てきており、「Womp 使い方」や「イラレ 付箋」では1位を取れています。
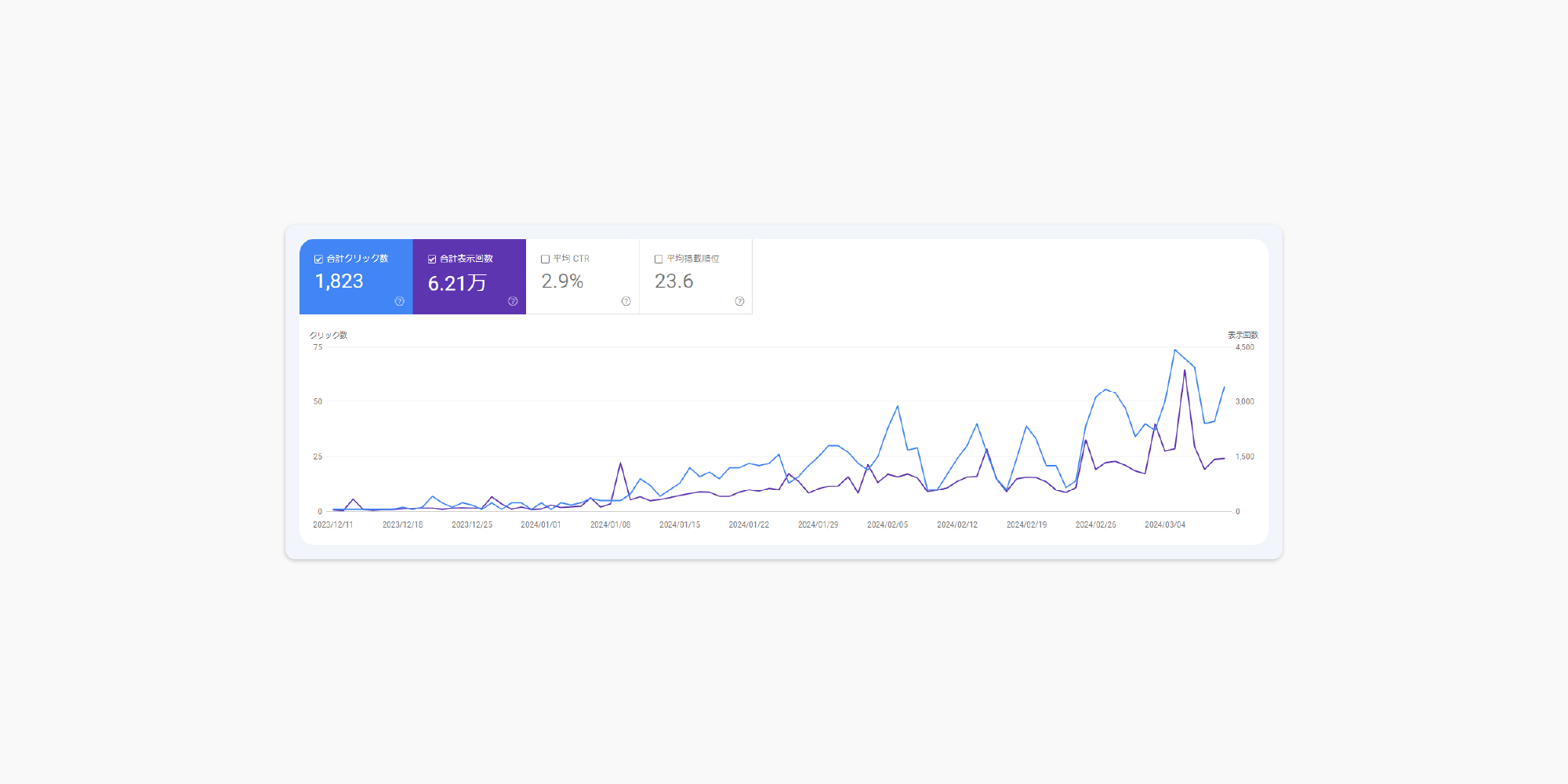
また、Googleの検索結果画面における表示回数とクリック数の推移をみると少しずつ増えており、SEO順位が少しずつ上がっているのが分かります。

検索結果の表示回数とクリック回数の推移
ブログを公開後、日々記事の作成に取り組んでいます。 まだ50記事ほどですが、少しずつSEO順位が上がってきており数値の変化を見ながら記事を書き続けています。 数値だけでなく、デザインやコーディングの新たな知識のインプット/アウトプットの場として、良い自己研鑽ができる環境となっています。
また、新たなコンテンツとして、デザイナーにおすすめの本を紹介するページを作成しました。通常の記事作成に加えてこういった新たなコンテンツも引き続き作成していきたいと思います。
新規コンテンツ「デザイナーにおすすめの本、まとめました。」
牧野隼也のポートフォリオをご覧いただきありがとうございます。
お手数をおかけしますが、PC表示にしてご覧ください。