
2021
TASCLAPというメンズファッション記事メディアのリニューアル案件を担当いたしました。
サイト名
TASCLAP
公開日
2021年9月
制作期間
約9カ月
制作規模
デザイナー1人 システム2人 企画1人
ポジション
デザイン コーディング
制作環境
当時のTASCLAPには様々な課題がありました。
また、デザイナー観点から見たときに、以下のような課題も見つかりました。

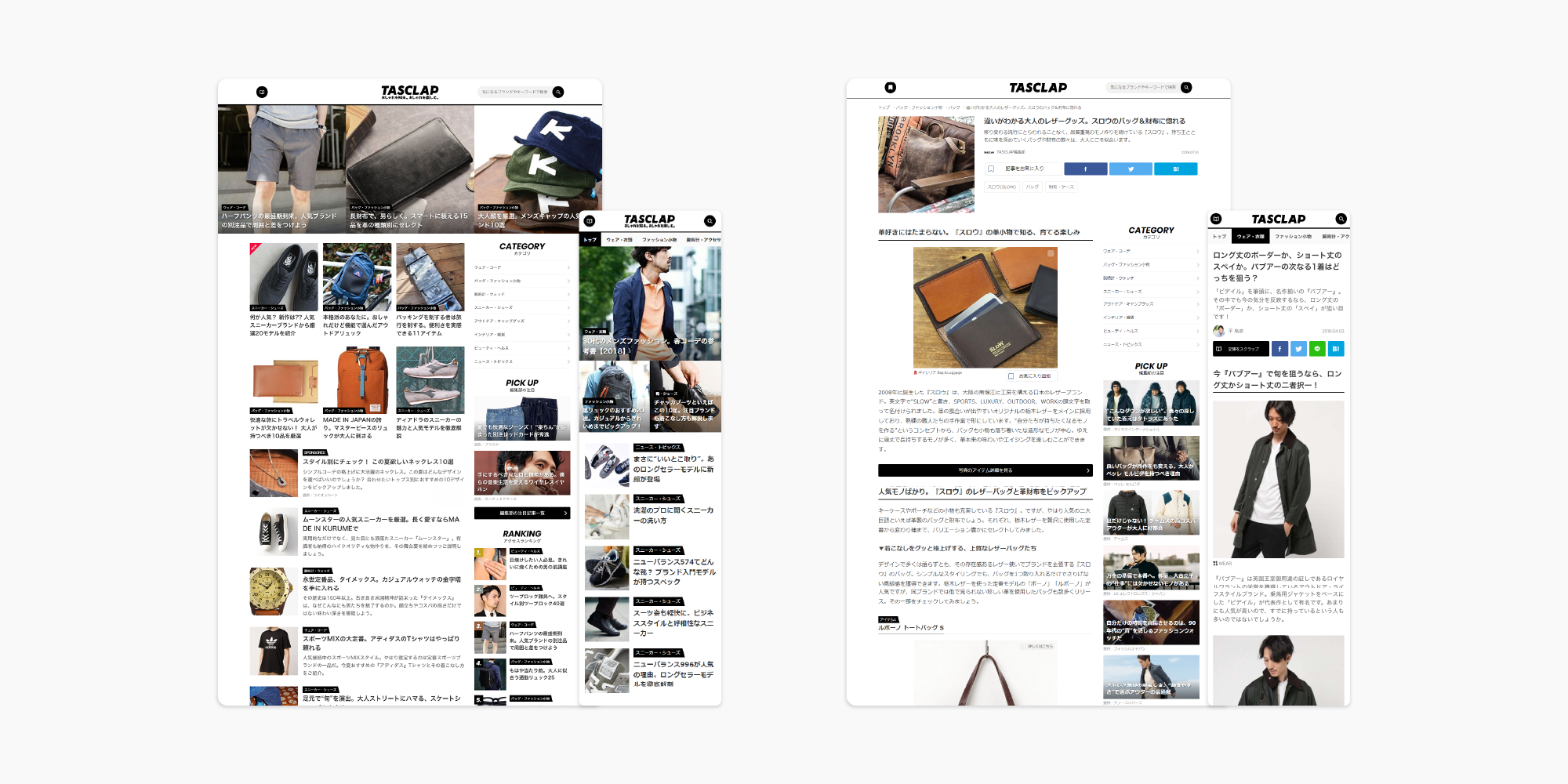
旧デザインのトップページと記事ページ
旧デザインでは基本的に新着記事が並ぶのみのトップページでした。 読みたい記事が探しにくく、読了率や熟読率も低い状態となっていました。
また、旧デザインの記事ページSPではFVにアイキャッチ画像がなく、画面に占める 文字の割合が多い印象で、読了率や熟読率も低い状態でした。
課題を解決するべく、TASCLAPの全面リニューアルを行いました。 デザイナー視点からも課題解決のための提案を行い、企画チーム、システムチームと連携を取りながらリニューアルを進めました。
また、さらなる調査の結果、新規ユーザー(検索で流入するユーザー)とリピーター(指名検索やブックマークで流入するユーザー)を比べると、それぞれサイト内でとる行動の傾向が違うということが分かりました。
それぞれのユーザー属性に対し、課題解決に適したアプローチを考え、デザインに落とし込むことにしました。

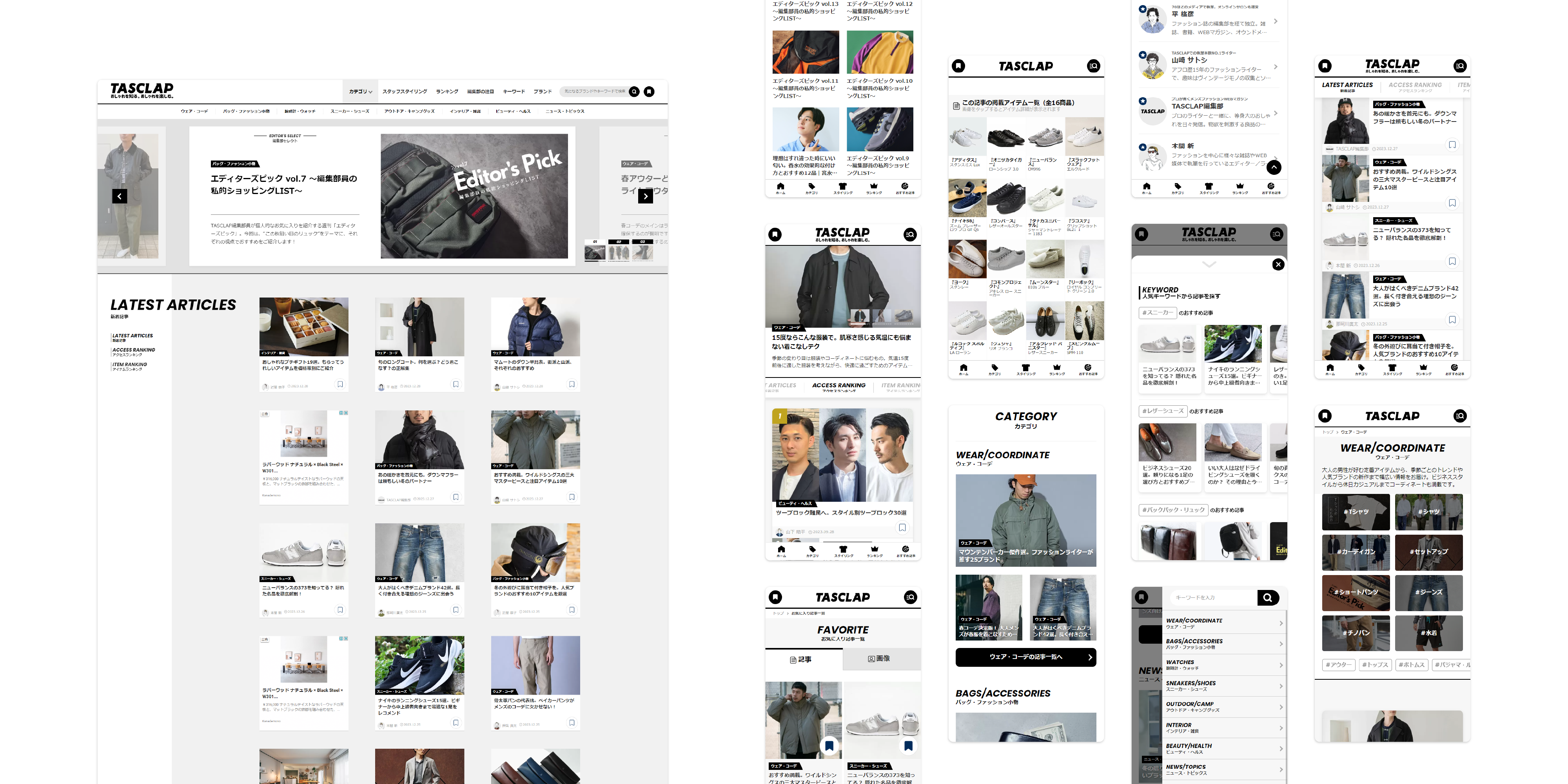
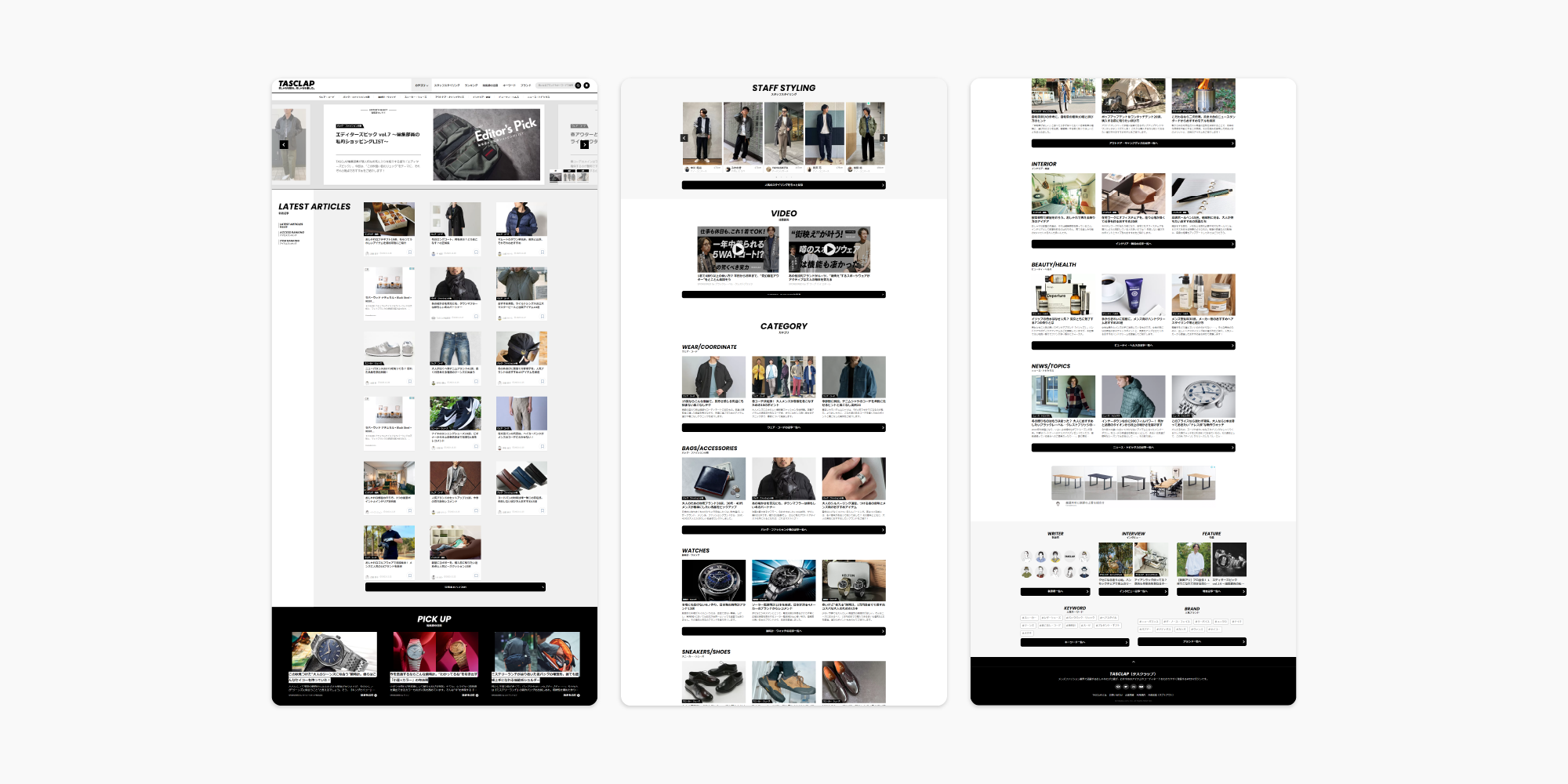
リニューアルPC表示

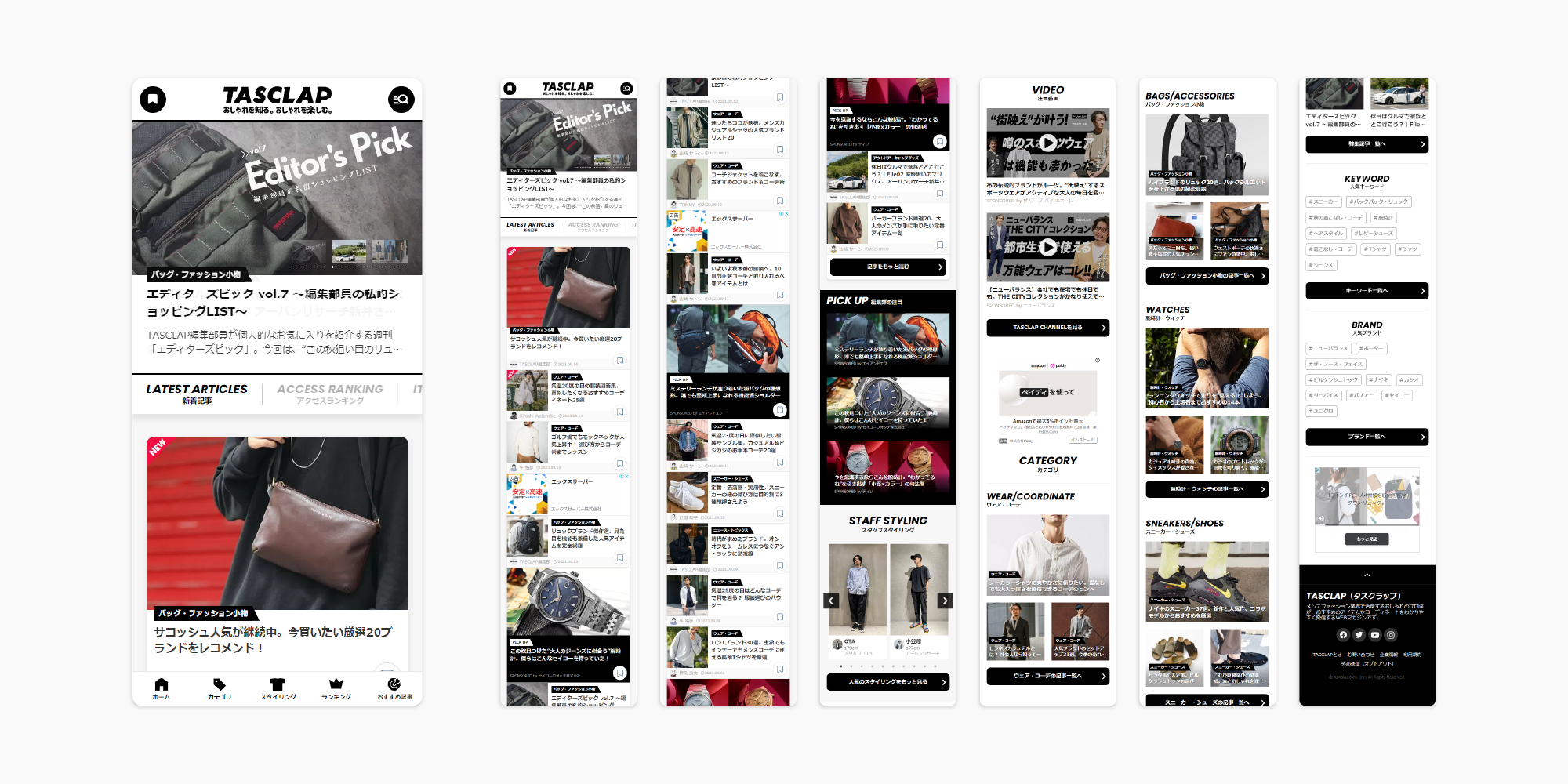
リニューアルSP表示
全体的にテンポ感を出して読了率/熟読率を上げることに成功し、デザインイメージの刷新ができました。
パネル枠
トップページはリピーター率が高いため、新着記事を大きく表示するパネル枠で更新感を演出しました。
フィード枠
フィード枠は新着記事、アクセス/アイテムランキングをタブ切り替えできるデザインに。読みたい記事を探しやすくなり、結果としてリピーターの送客率を上げることにつながりました。

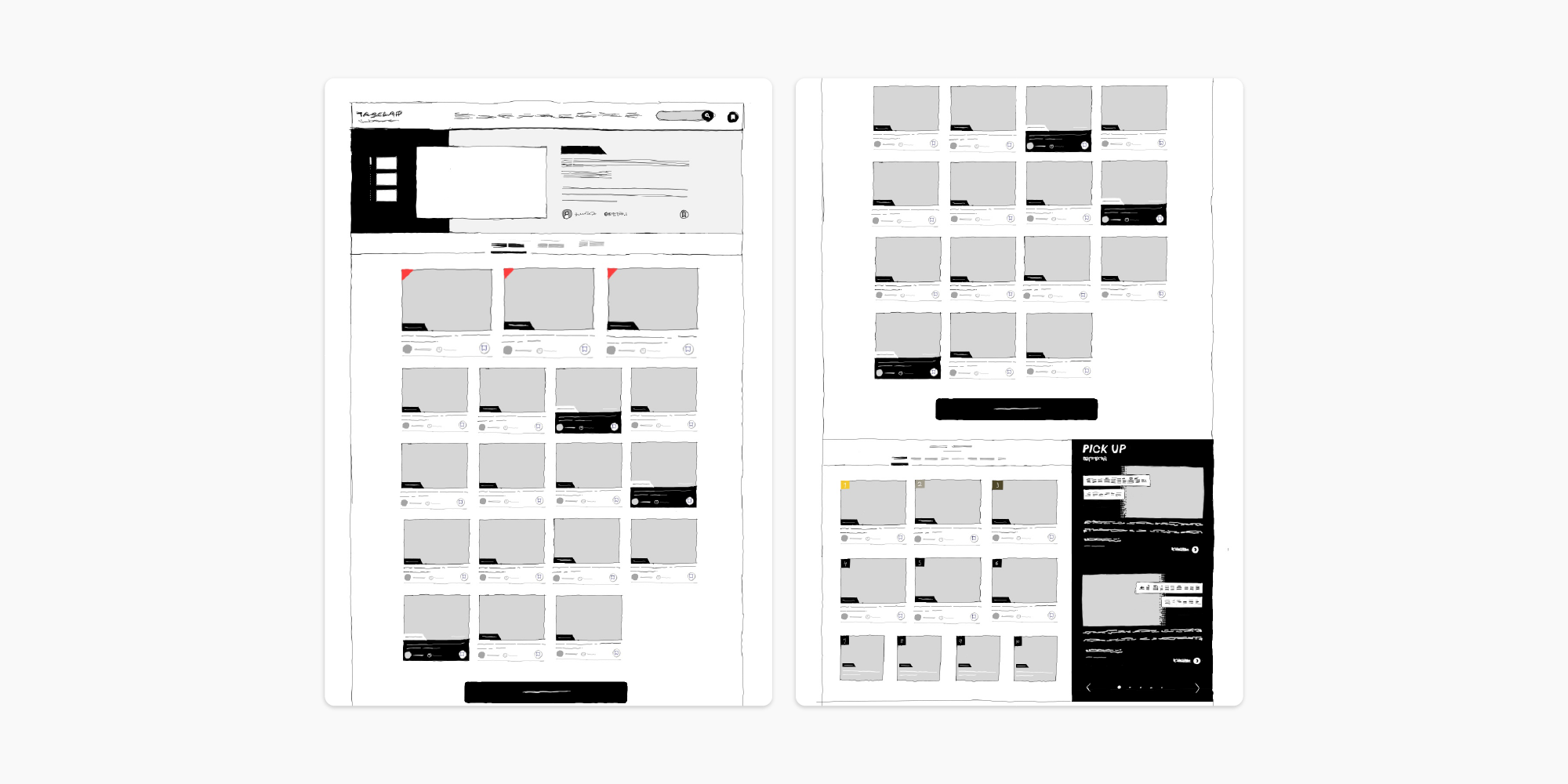
初期ラフ案
まず初めにデザイナー側からの提案としてラフ案を作成しました。リニューアルは企画チーム、システムチームとの話し合いをしながら進めていきますが、これはそのたたき台として使ったものです。スピード感を重視して手書きで作成しています。
これをもとに話し合うことで、デザインリニューアルの方向性を明確にしていきます。早い段階でのチーム全体の認識合わせにも役立ちました。

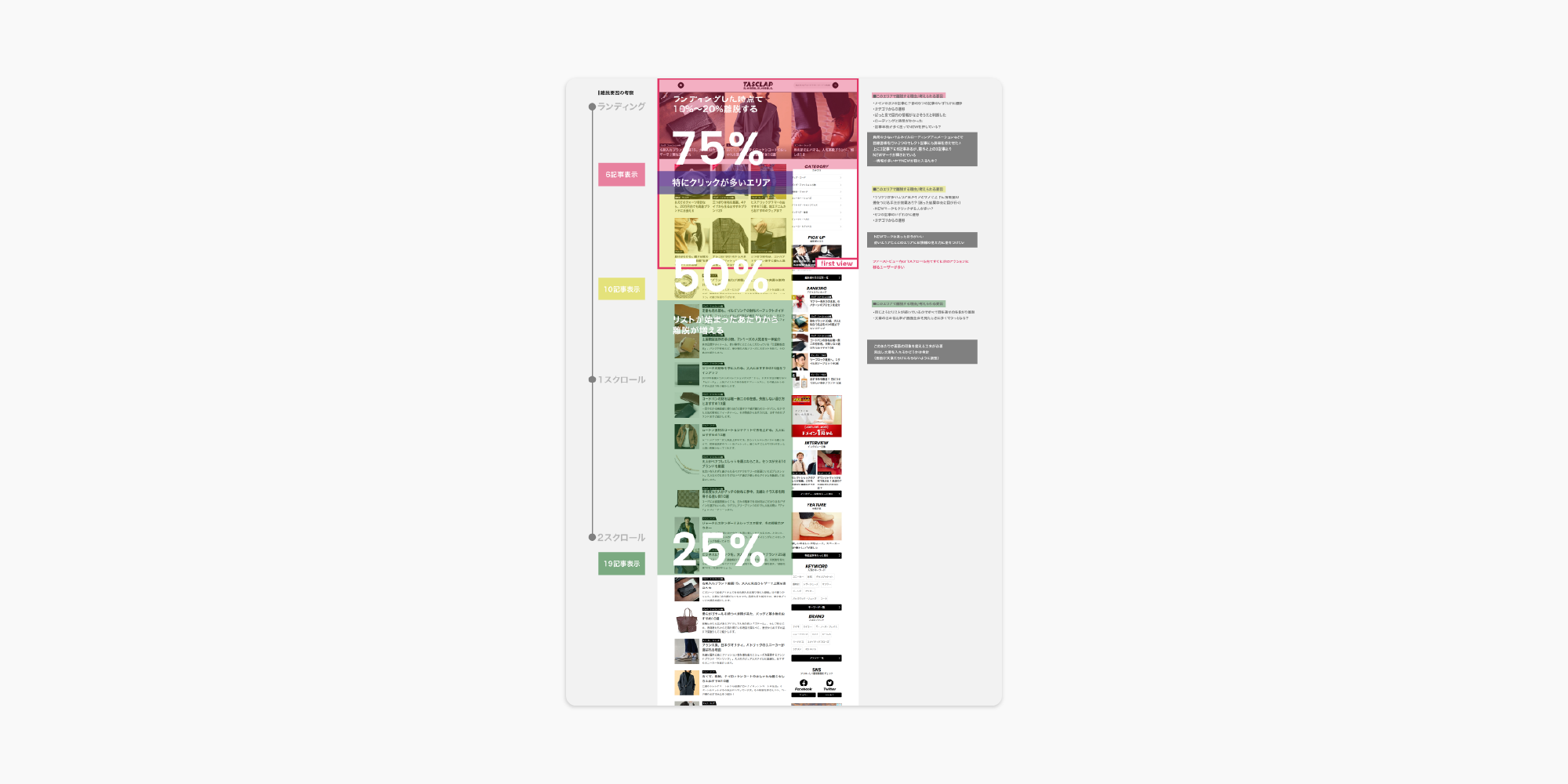
旧デザインのヒートマップ
旧デザインのヒートマップを確認し、離脱エリアをチェックしました。
ユーザーの動きを分析すると同じような記事の見せ方が連続することがユーザーを離脱させる要因の一つとなっており、記事の見せ方に差を出していくことが解決につながると考えました。
何が原因で離脱しているかを究明し、その原因を解決するデザインを考えます。

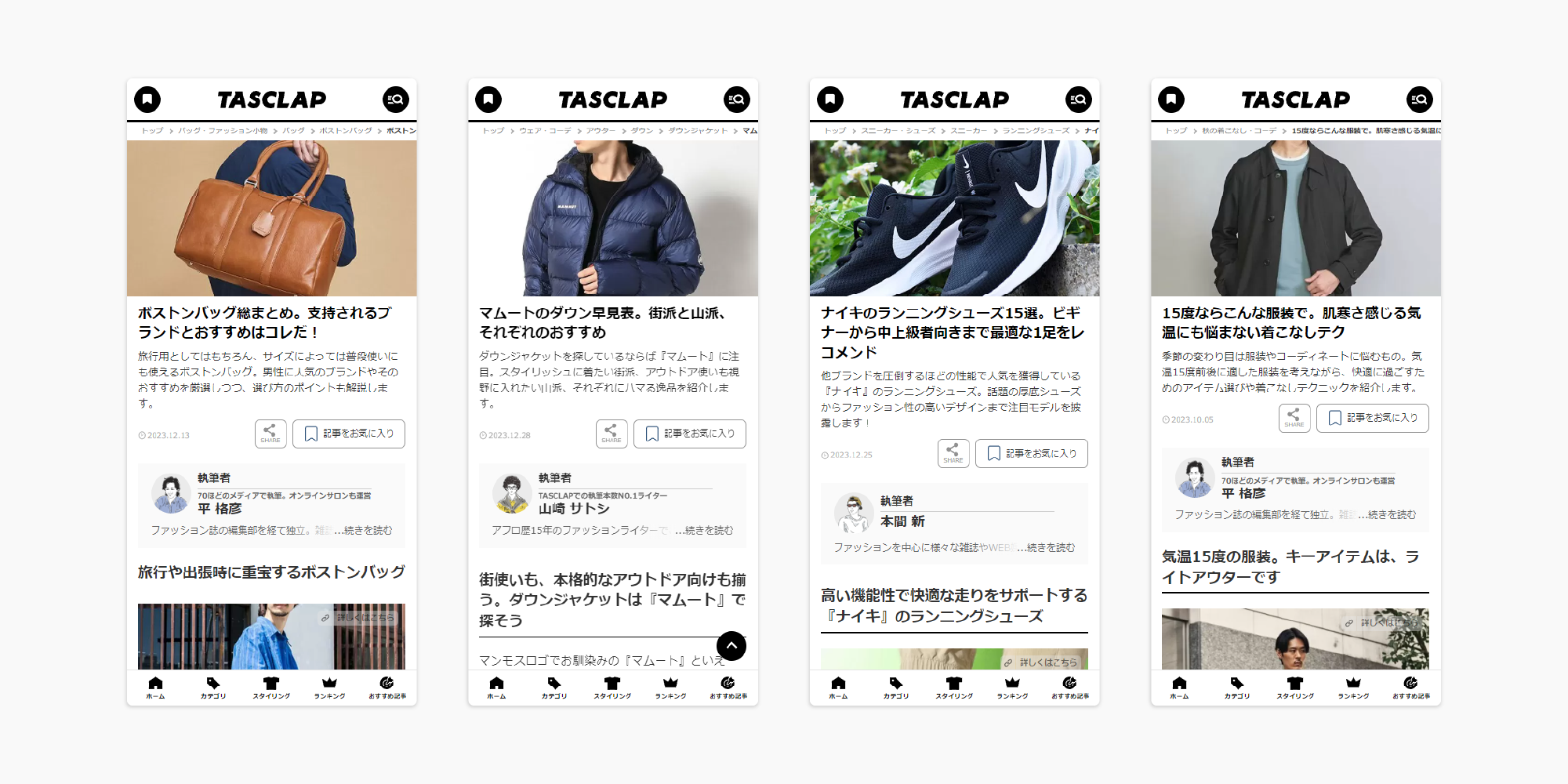
SP記事ページ
デザイナーからの提案でSP記事ページのFVにサムネイルを追加しました。 FVは離脱が多いエリアなので、ユーザーが一目見て興味のある情報を提供しているページだと分かるようにするべきだと考えました。
サムネイルの追加によってそれが達成でき、記事内容を大まかに理解した上で読み始められるほか、文字だらけの画面で読む気が失せてしまうケースを無くしています。こちらは読了率/熟読率のアップにつながりました。

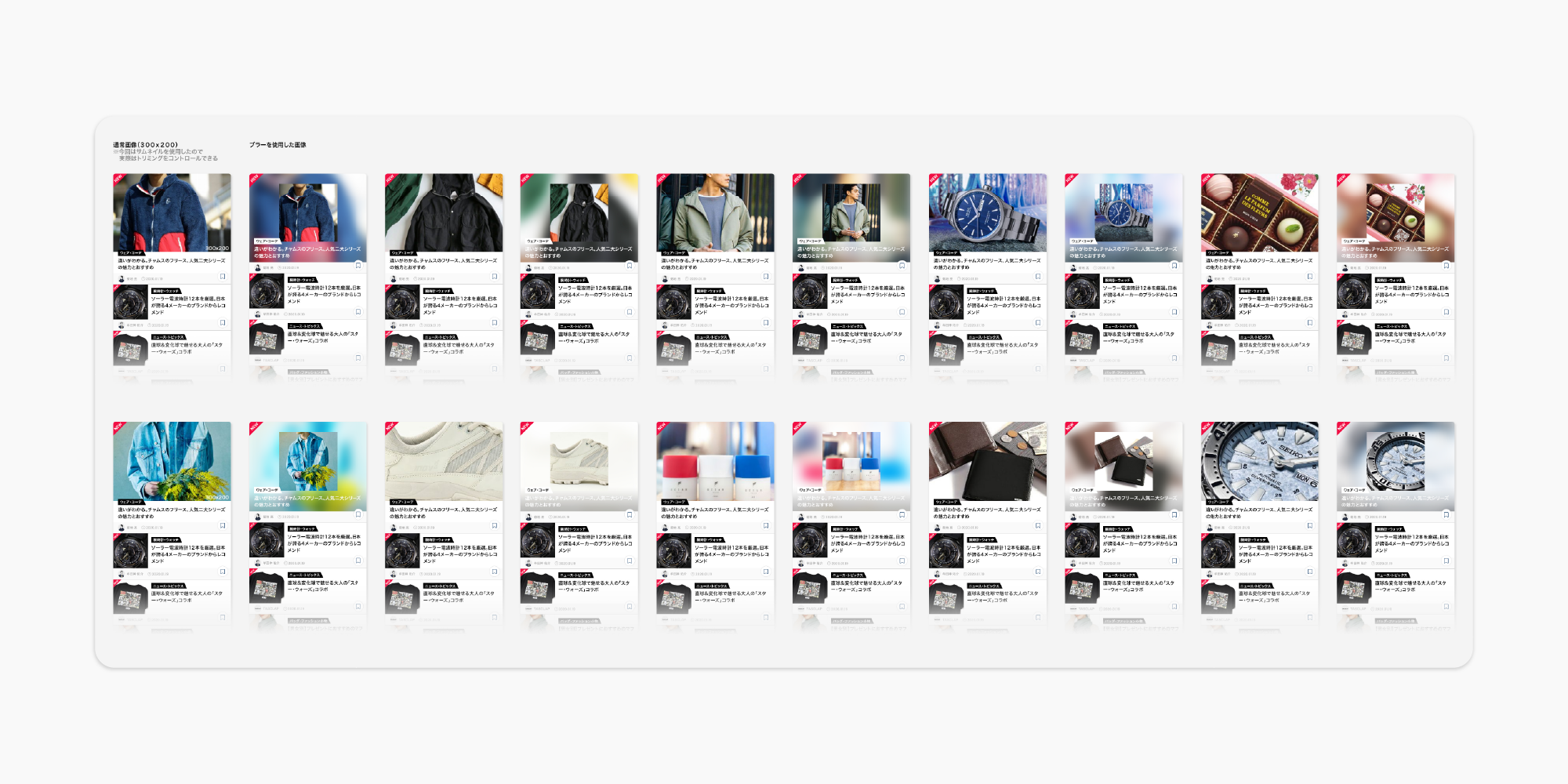
FVのパターン検討
リピーターがトップページに訪れた時、FVで記事が更新されている感を出すために、サムネイルの背景をブラーでぼかし、大きな面積を使って更新感を演出するアイデアを考案しました。
実際にデザインを作り比べてみると、確かに更新されたというインパクトはありました。しかし、純粋にサムネイルを大きく表示する案の方が、興味のある記事への誘導効果が高そうであり、回遊性の向上につながると考えたため、最終的にブラーなし案を採用しました。

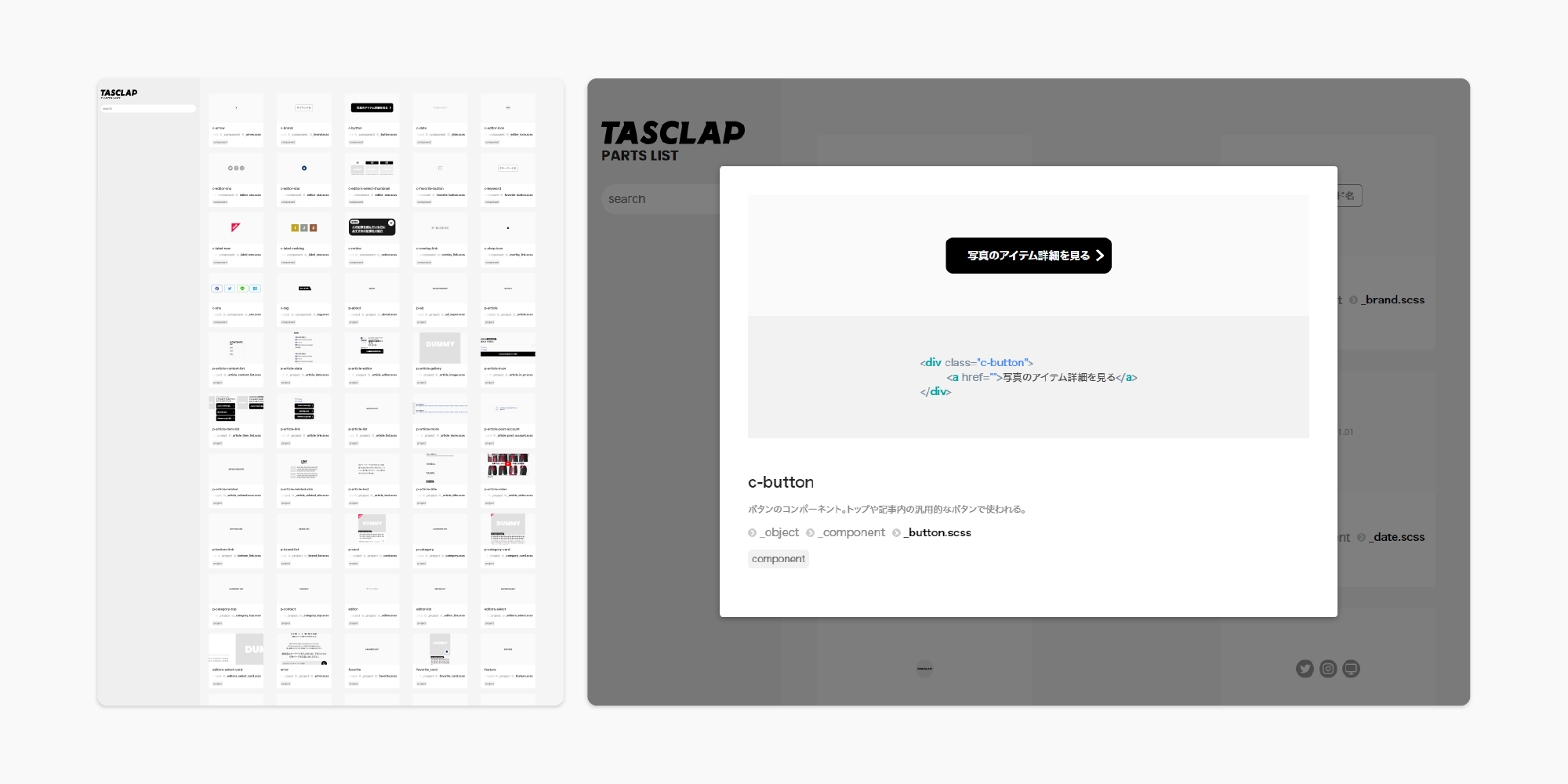
UIコンポーネントリスト
複雑になっていたUIパーツを整理し、UIパーツをコンポーネント化してすべて新しく作り変えました。
また、コンポーネント化と同時にすべてのUIパーツとその簡単な説明、HTML、ディレクトリ構成をブラウザ上で確認できるリストを作成。運用コストを考慮してJSONで簡単に更新できるようにし、UIパーツの保守性を高めました。
また、SCSSを導入したことで大幅にCSS作成効率を高めました。 これらの環境整備はデザイナーの作業を早くし、案件起案からリリースまでの時間を短くするのに役立ちました。
リニューアルでリピーターの回遊性がアップしたものの、新規ユーザーの回遊性にはほぼ変化がありませんでした。新規ユーザー向けには各ページからおすすめ記事をいつでもチェックできるボトムナビおすすめ記事機能を用意していましたが、こちらはユーザーのアクションが必要なため使われませんでした。

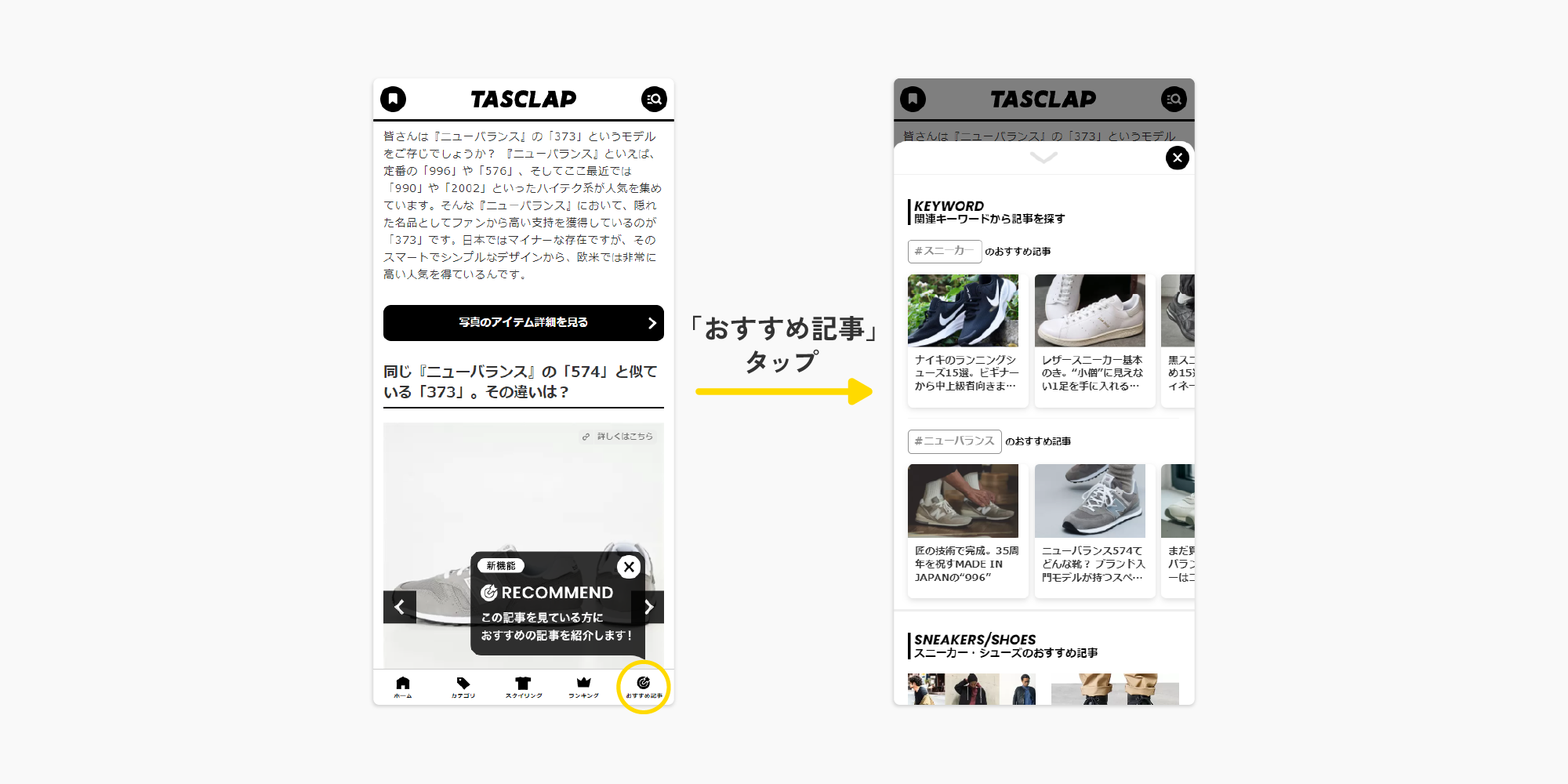
ボトムナビからおすすめ記事を見る機能
ボトムナビ「おすすめ記事」からハーフモーダルが開き、おすすめ記事が確認できます。公開後、意匠登録もされた独自性のあるパーツですが、当初から押されにくいという予想はあったので、ポップアップで告知するという手段をとりました。 しかし、意欲の高いリピーターはともかく新規ユーザーにはあまり活用されませんでした。
記事を読んでいき、特定のアイテムなどに興味が高まったタイミングで他にも興味を持ちそうな記事があれば紹介する、といった提示の方が、よりユーザーの自然な動きに寄り添っていると言えます。
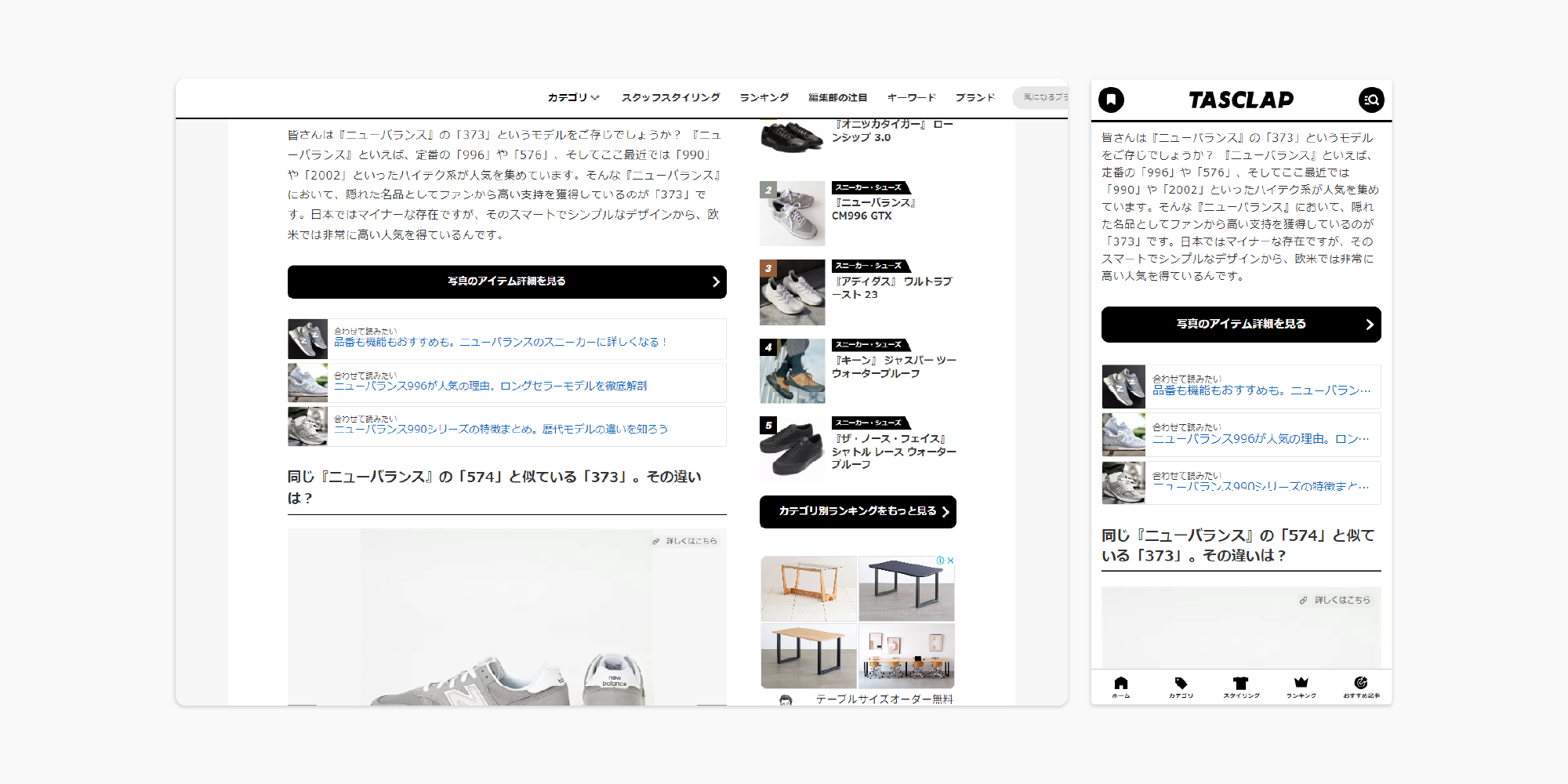
その後の案件で、今回の学びを活かし記事中に関連するおすすめ記事を入れました。これにより新規ユーザーの回遊性も向上することができました。

記事中に関連記事を表示する
牧野隼也のポートフォリオをご覧いただきありがとうございます。
お手数をおかけしますが、PC表示にしてご覧ください。